必見!ブログ装飾一覧

記事内に商品プロモーションを含む場合があります
見出し
h2見出し
mdx
## h2見出しを表示する

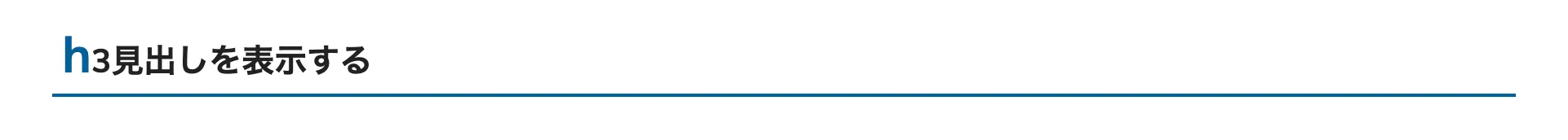
h3見出し
mdx
### h3見出しを表示する

h4見出し
mdx
#### h4見出しを表示する

リスト
順序ありリスト
mdx
1. List item
2. List item
3. List item
4. List item
5. List item

順序なしリスト
mdx
- List item
- List item
- List item
- List item
- List item

引用
mdx
> 引用を表示

コードブロック
シンタックスハイライトができる
mdx
` ` `html
<ul>
<li class="nav-item">
<a class="nav-link" href="/">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="about/">About</a>
</li>
</ul>
` ` `

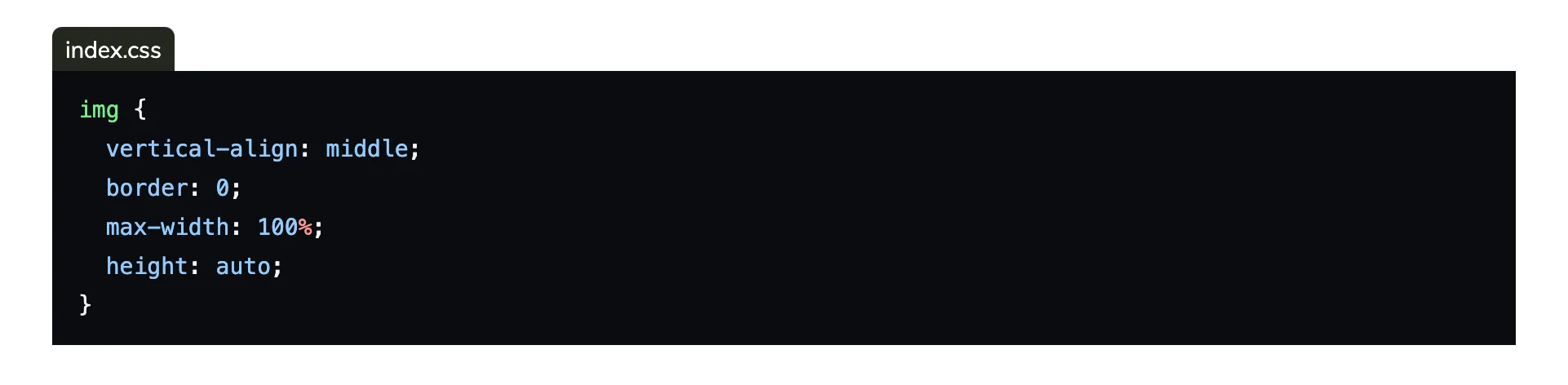
コードのタイトルを表示できる
mdx
` ` `css:index.css
img {
vertical-align: middle;
border: 0;
max-width: 100%;
height: auto;
}
` ` `

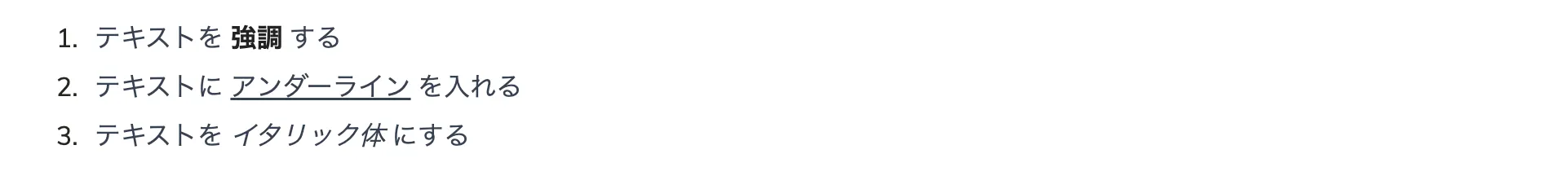
テキスト装飾
mdx
1. テキストを **強調** する
2. テキストに <ins>アンダーライン</ins> を入れる
3. テキストを _イタリック体_ にする

リンク
通常のリンク
mdx
[リンクを表示する](https://astro.build/)

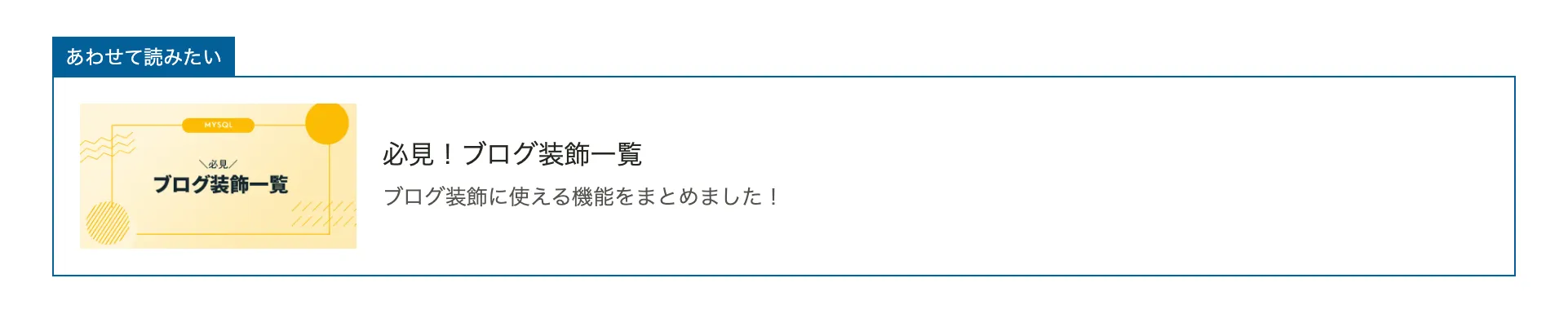
内部リンク
mdx
<LinkCard path="/blogs/element" />

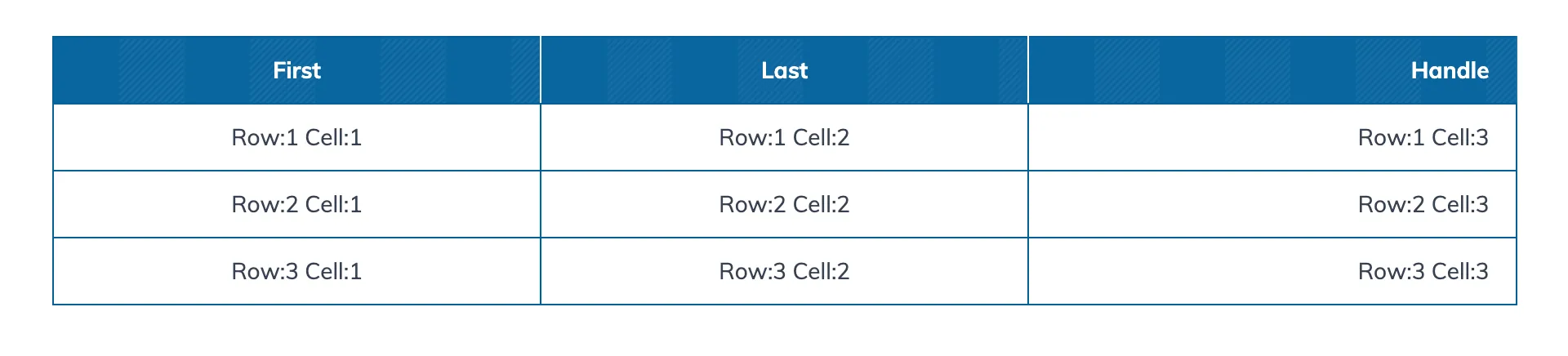
テーブル
mdx
| First | Last | Handle |
| :----------: | :----------: | -----------: |
| Row:1 Cell:1 | Row:1 Cell:2 | Row:1 Cell:3 |
| Row:2 Cell:1 | Row:2 Cell:2 | Row:2 Cell:3 |
| Row:3 Cell:1 | Row:3 Cell:2 | Row:3 Cell:3 |

スペーサー
mdx
スペーサーを表示する
<Spacer />
スペーサーを表示する

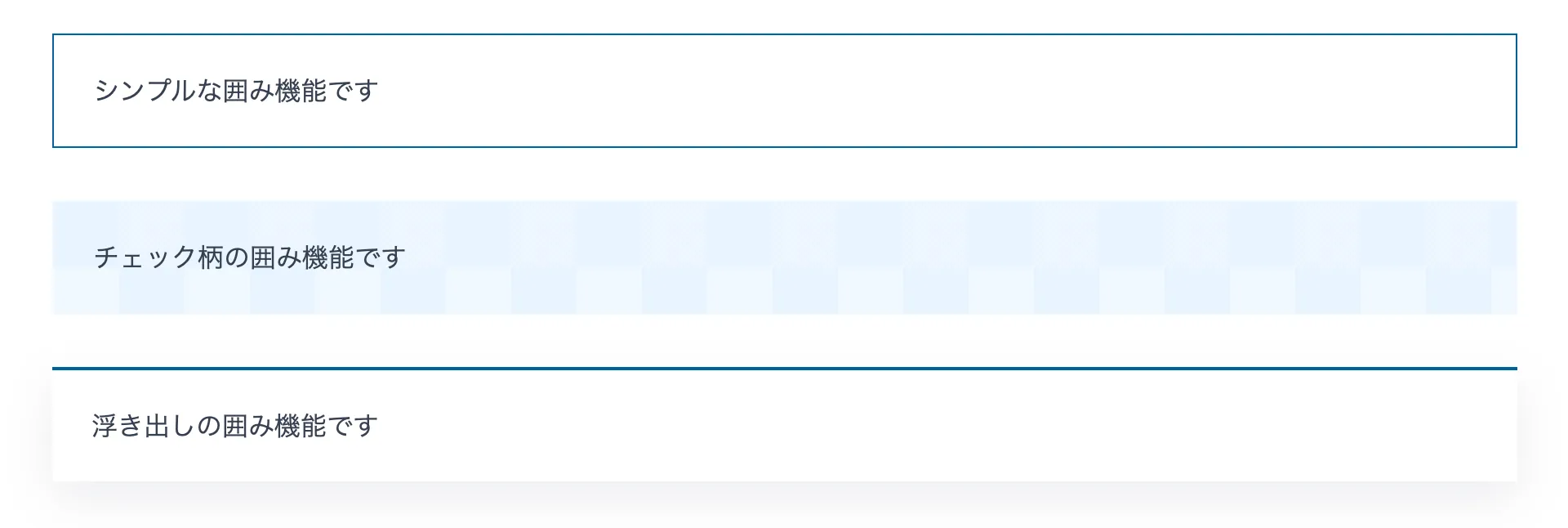
囲み
シンプル
mdx
# コンポーネント
<Box>シンプルな囲み機能です</Box>
<Box type="check">チェック柄の囲み機能です</Box>
<Box type="embossed">浮き出しの囲み機能です</Box>
# プラグイン
未実装

アイコン付き
mdx
# コンポーネント
<Box icon="check">
- アイコン付きの囲み機能です
- アイコン付きの囲み機能です
- アイコン付きの囲み機能です
</Box>
<Box icon="alert">アイコン付きの囲み機能です</Box>
# プラグイン
未実装
![]()
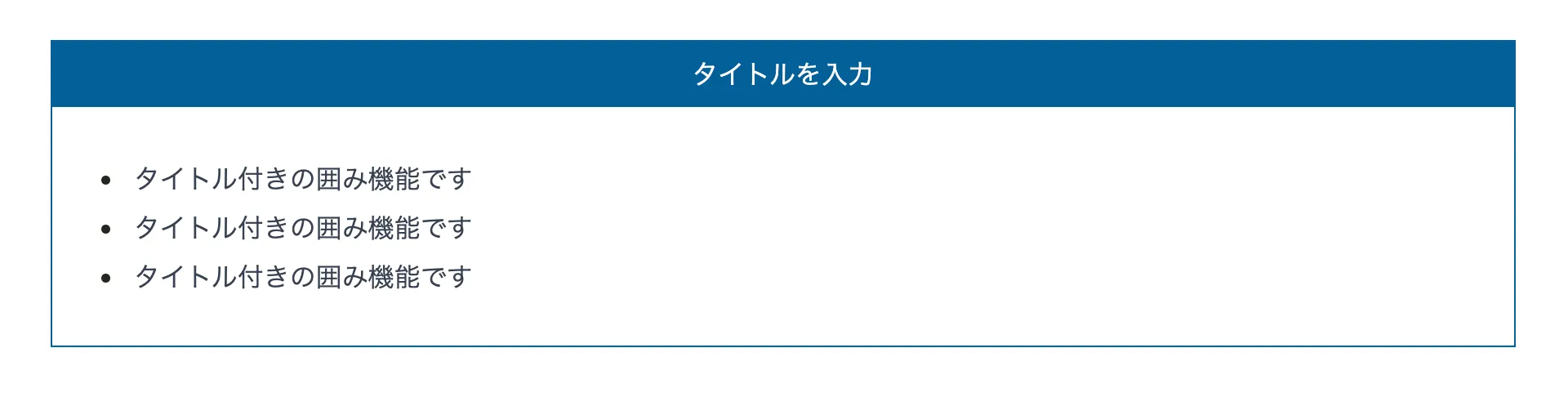
タイトル付き
mdx
# コンポーネント
<Box title="タイトルを入力">
- タイトル付きの囲み機能です
- タイトル付きの囲み機能です
- タイトル付きの囲み機能です
</Box>
# プラグイン
未実装

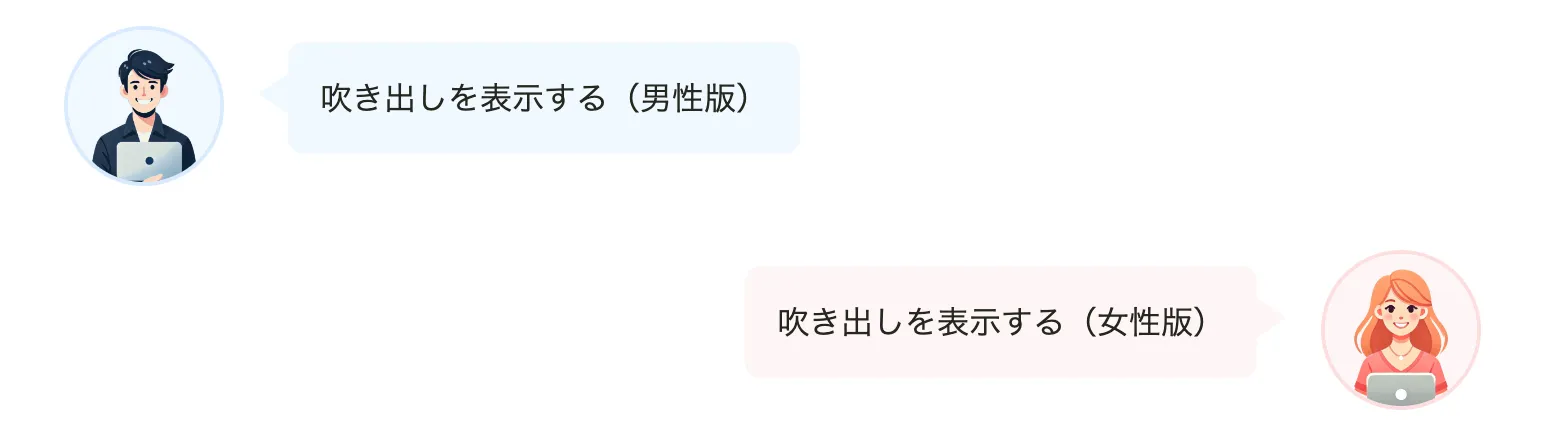
吹き出し
mdx
# コンポーネント
<Bubble direction="left">吹き出しを表示する(男性版)</Bubble>
<Bubble direction="right">吹き出しを表示する(女性版)</Bubble>
# プラグイン
:::bubble
man 吹き出しを表示する(男性版)
:::
:::bubble
woman 吹き出しを表示する(女性版)
:::

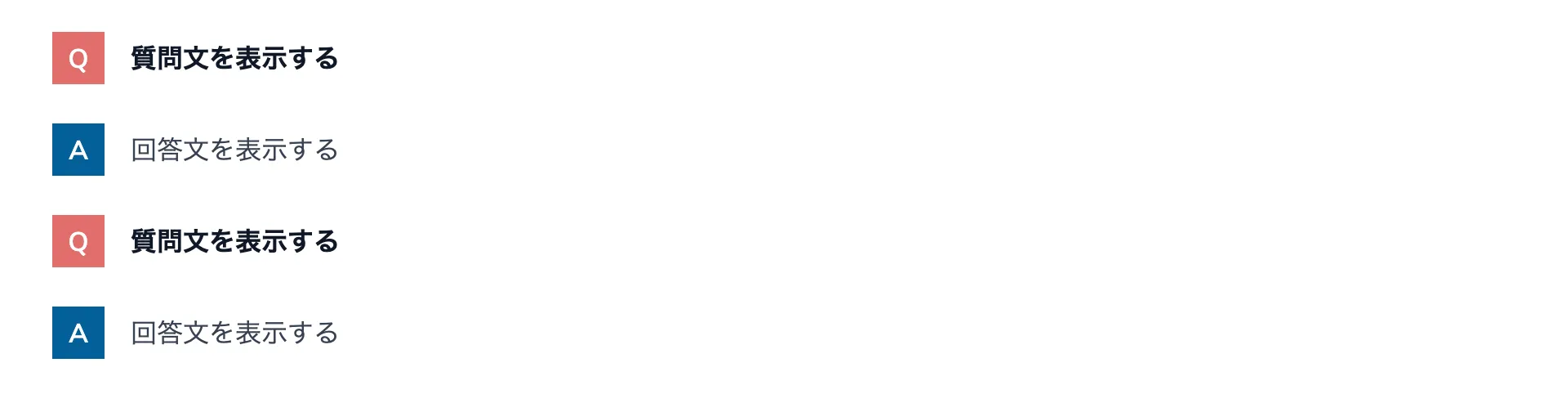
FAQ
mdx
# コンポーネント
<FaqWrapper>
<Faq
q="質問文を表示する"
a="回答文を表示する"
/>
<Faq
q="質問文を表示する"
a="回答文を表示する"
/>
</FaqWrapper>
# プラグイン
:::FAQ
Q. 質問文を表示する
A. 回答文を表示する
Q. 質問文を表示する
A. 回答文を表示する
:::

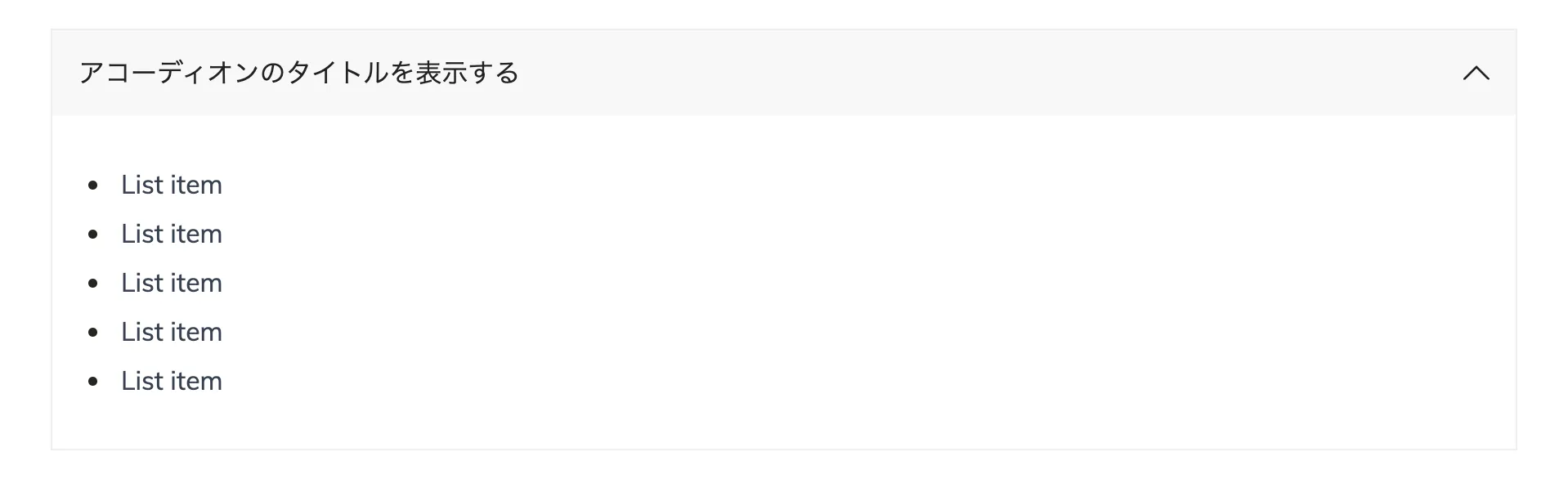
アコーディオン
mdx
# コンポーネント
<Accordion client:load title="アコーディオンのタイトルを表示する">
- List item
- List item
- List item
- List item
- List item
</Accordion>
# プラグイン
未実装

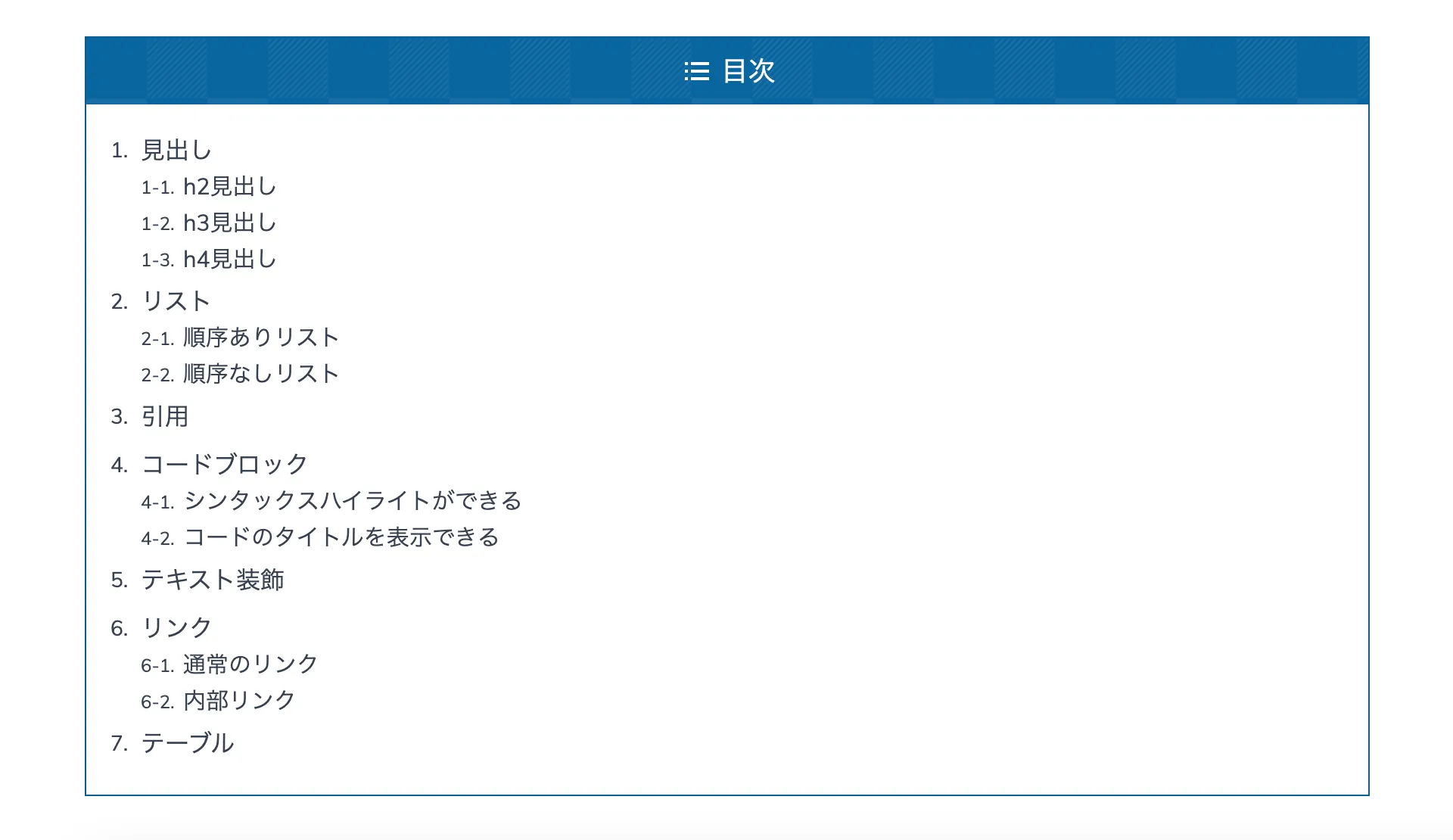
目次
mdx
<Toc headings={getHeadings()} />