imgタグにaltをつけているのにPagespeedInsightsのAccessibilityで指摘される

Astro でブログ構築をしていた時の話。
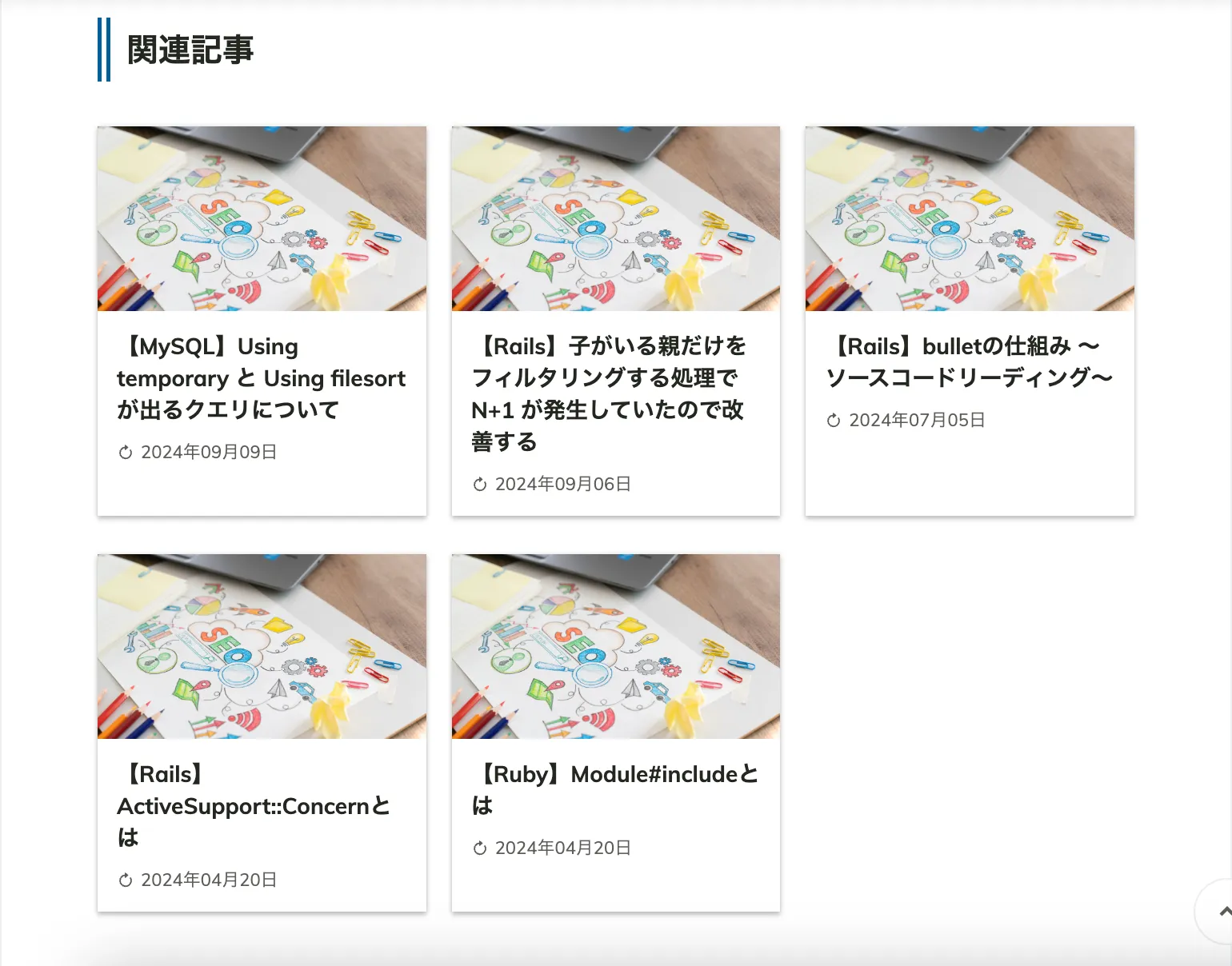
ブログの記事の下部に関連記事を載せたあたりから PagespeedInsights のアクセシビリティの点数が下がってしまいました…


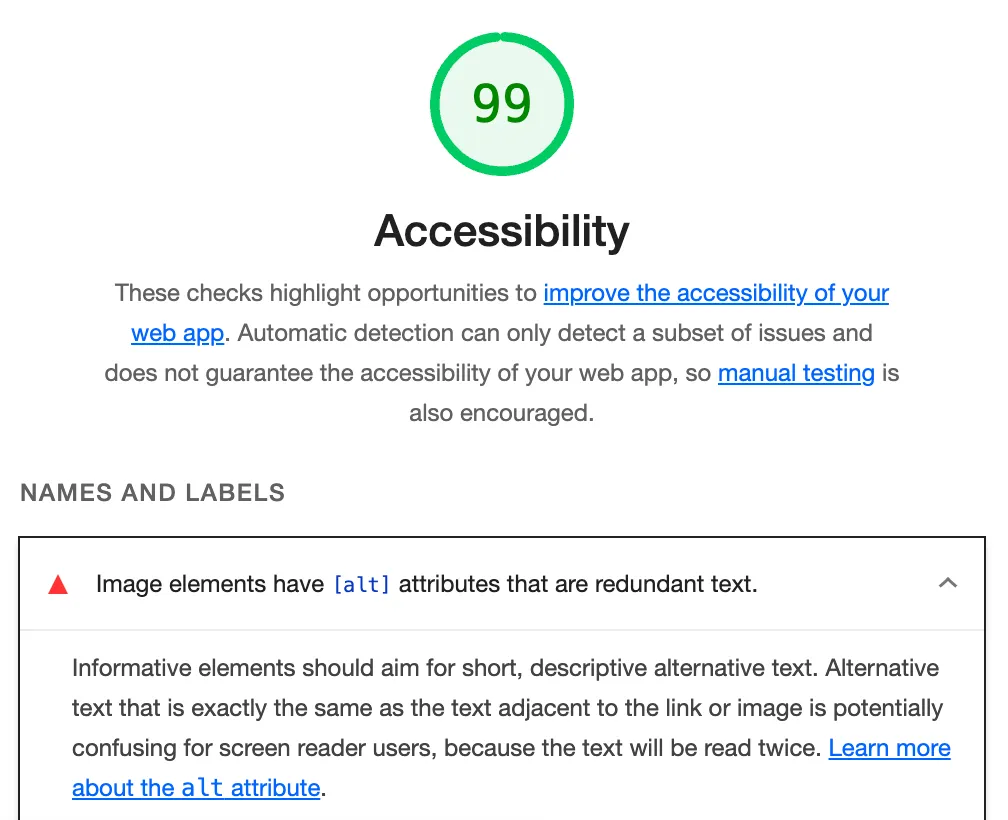
imgタグはしっかりと alt 属性もつけているのになぜ…?PagespeedInsights の指摘を見ると以下のように書かれていました
Informative elements should aim for short, descriptive alternative text. Alternative text that is exactly the same as the text adjacent to the link or image is potentially confusing for screen reader users, because the text will be read twice. Learn more about the alt attribute.
「情報要素には、短くて説明的な代替テキストを記載する必要があります。リンクや画像に隣接するテキストとまったく同じ代替テキストはテキストが2回読み取られるため、スクリーンリーダーユーザーを混乱させる可能性があります。」
どうやらメッセージに何も追加しない画像の場合は、空の代替テキストを使用する必要があるみたいです。 ページ上のテキスト以外に何かを追加する場合は、代替テキストで追加内容を表示して、そうじゃない場合は alt 属性は必要ないらしい…。
たしかに関連記事の記事カードのアイキャッチの alt には、その下に表示しているタイトルが無条件で設定されるようにしていました
実際に関連記事の記事カードのアイキャッチから alt 属性を消したらアクセシビリティが100点になりました!

今までは img タグには脳死で alt 属性をつけていましたが、今後は考えながらつけていかないとな〜という教訓を得ました